When you just need some basic control over your brand
Now your business or organisation has grown and multiple people are working with your brands visual identity, it can get frustrating and messy when people are unintentionally using differing fonts and colours from one application to the next. Your website uses one headline font, then your documents or presentations use another. No one knows the correct colour values for print and digital use and your logo is used on background colours and images where it’s readability is hindered.
All this leads to a visually messy brand identity that looks unprofessional in your audiences eyes and impacts negatively on your brands memorability.
By producing a set of basic brand guidelines that can be shared with all employees, stakeholders and external partners, you can ensure there is basic alignment around your logo usage, colours and fonts.



What our basic brand guidelines cover

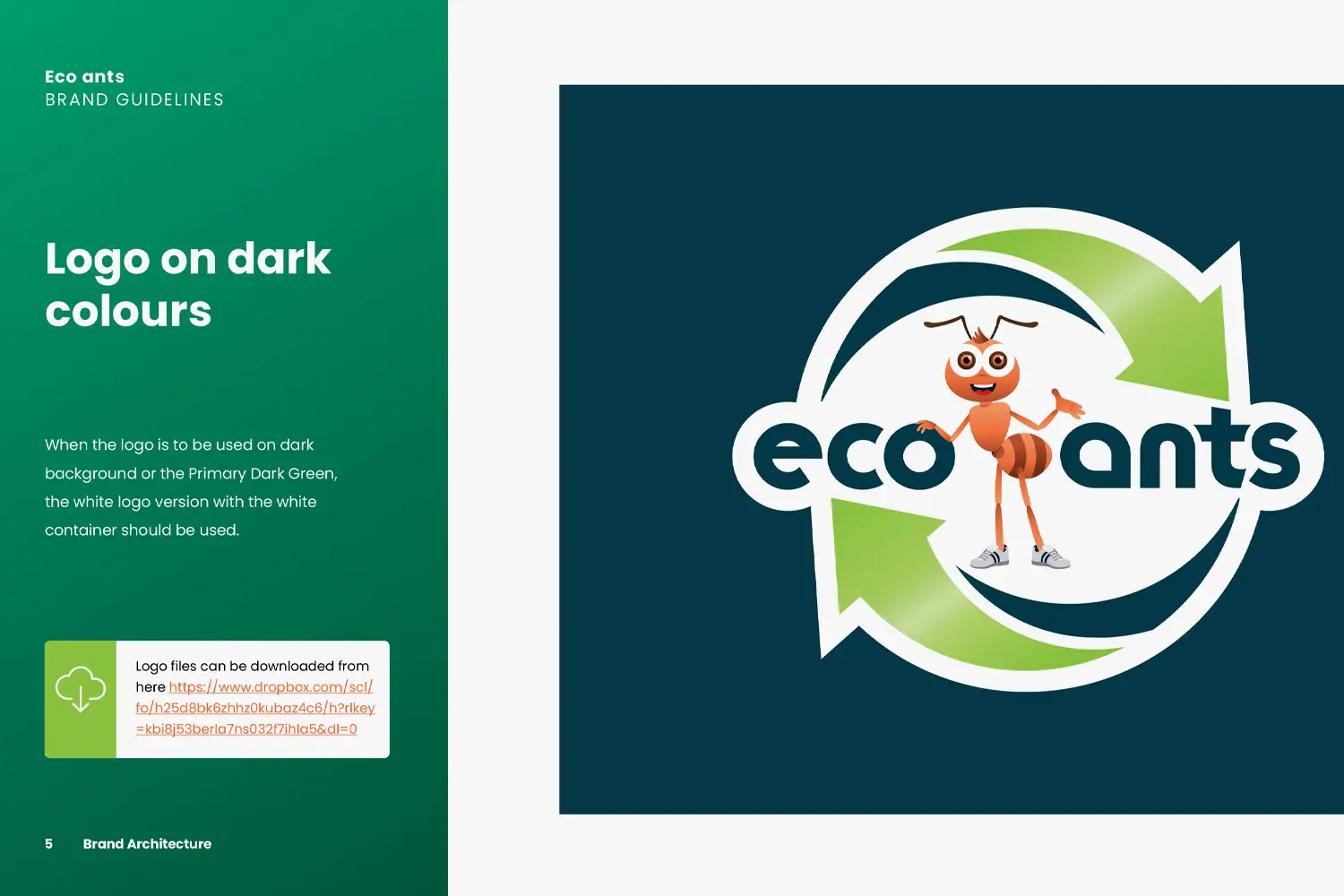
Logo colour versions usage & incorrect usage
- Specifying how the colour logo should be used on white, dark and non brand background colour
- Examples provided of correct and incorrect usage
- If you have your logo files saved on cloud hosting, we will include a download link in the document

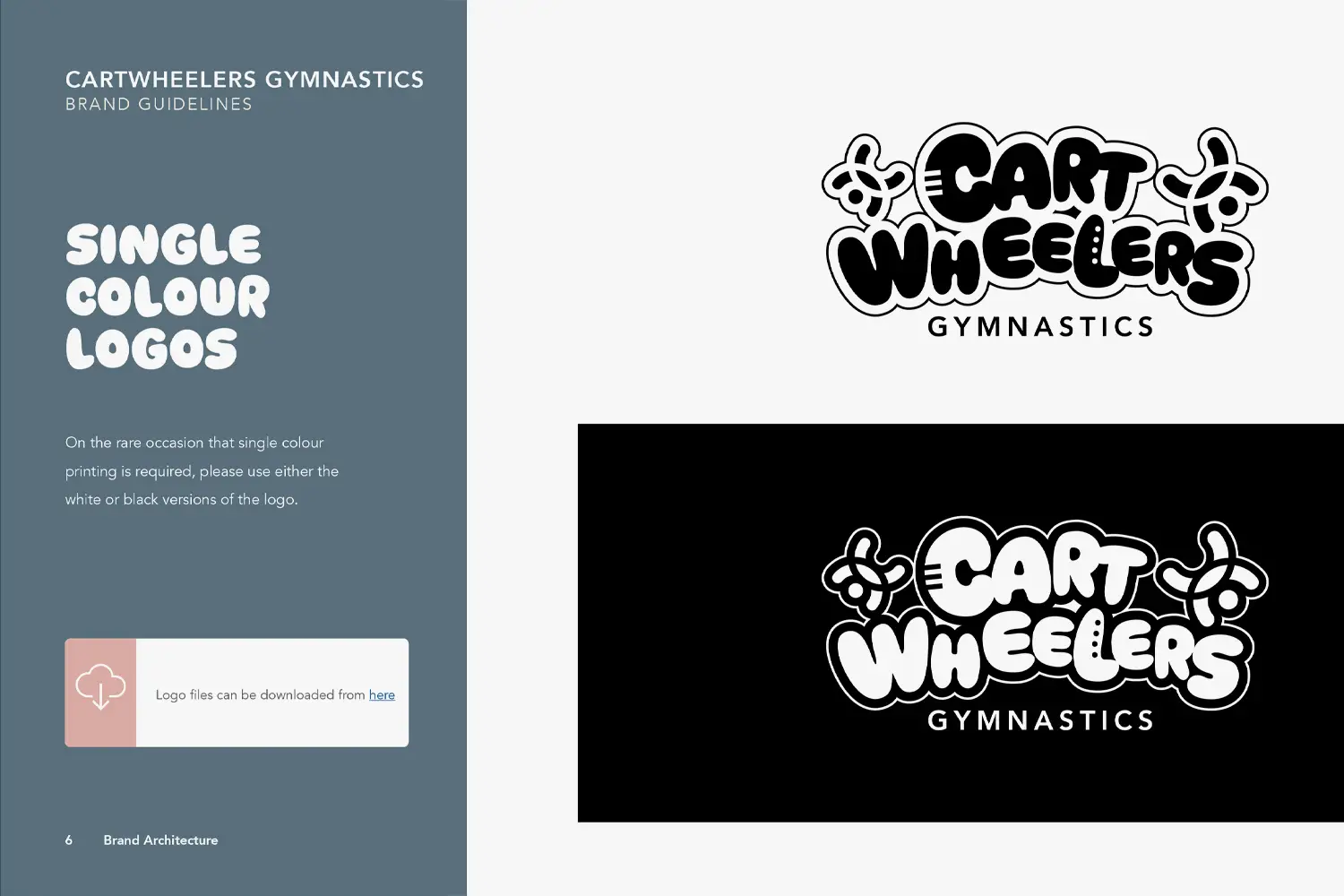
Logo monotone colour usage
- If you have a solid white or black version of your logo, we specify when and why they should be used.
- Examples provided of correct and incorrect usage

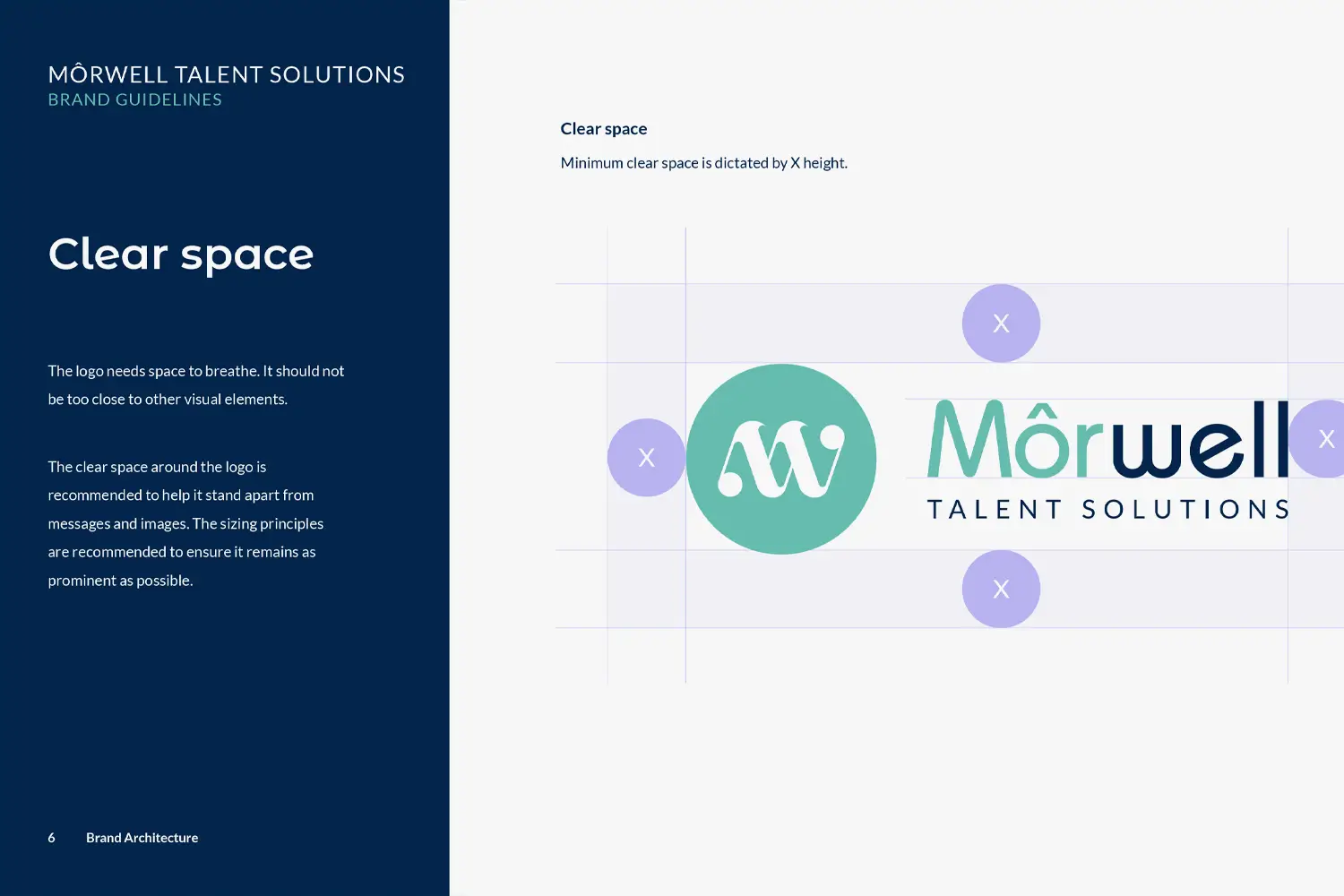
Logo sizing and clear space
- Specifications on the minimal logo sizing for print and digital use.
- Logo clear space settings to ensure the logo is not cluttered when used next to other elements.

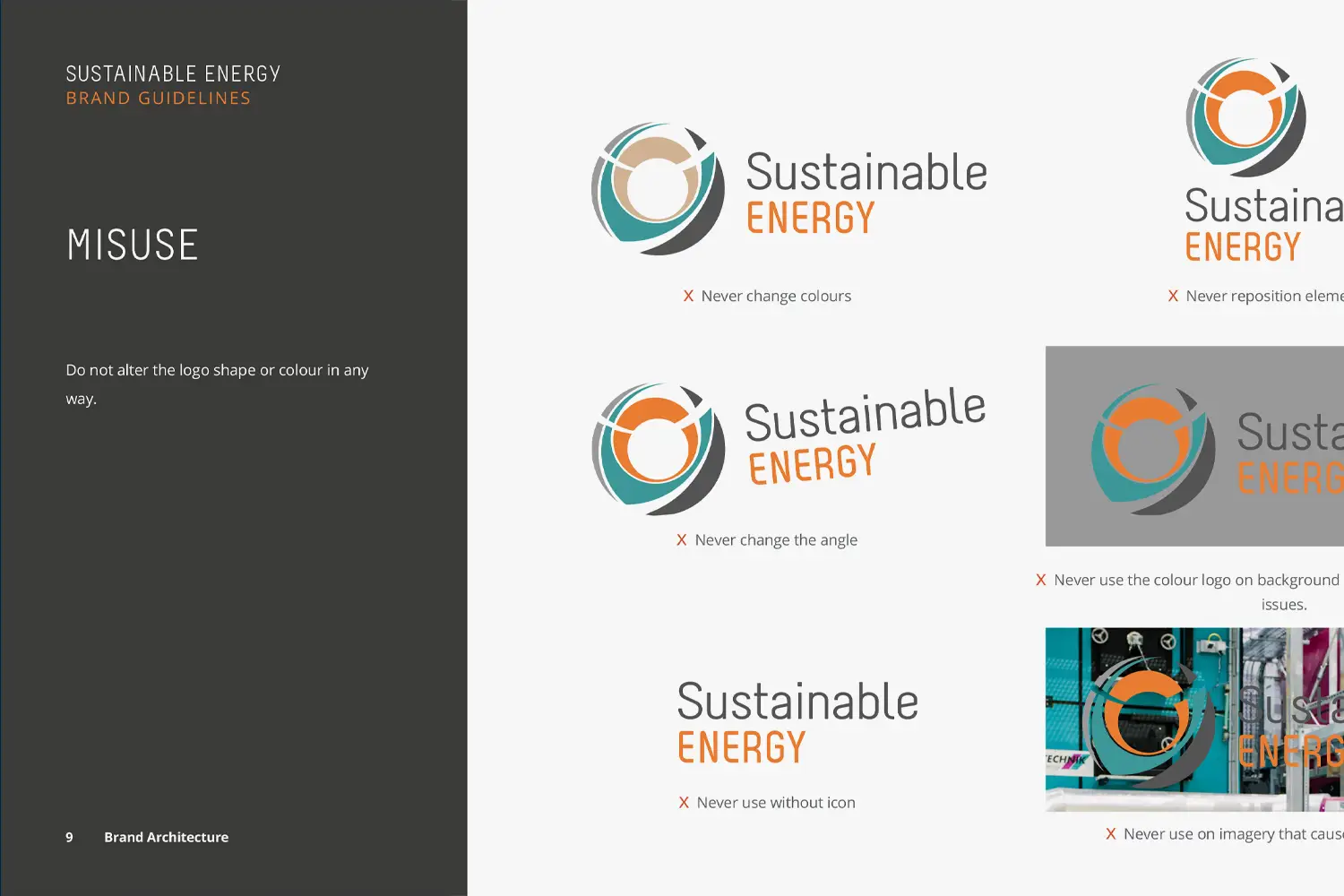
Logo misuse
- To prevent the misuse of the brand logo we provide examples of how the logo should not be used from changing colours, repositioning elements, angling the logo to changing proportions and using on incorrect backgrounds.

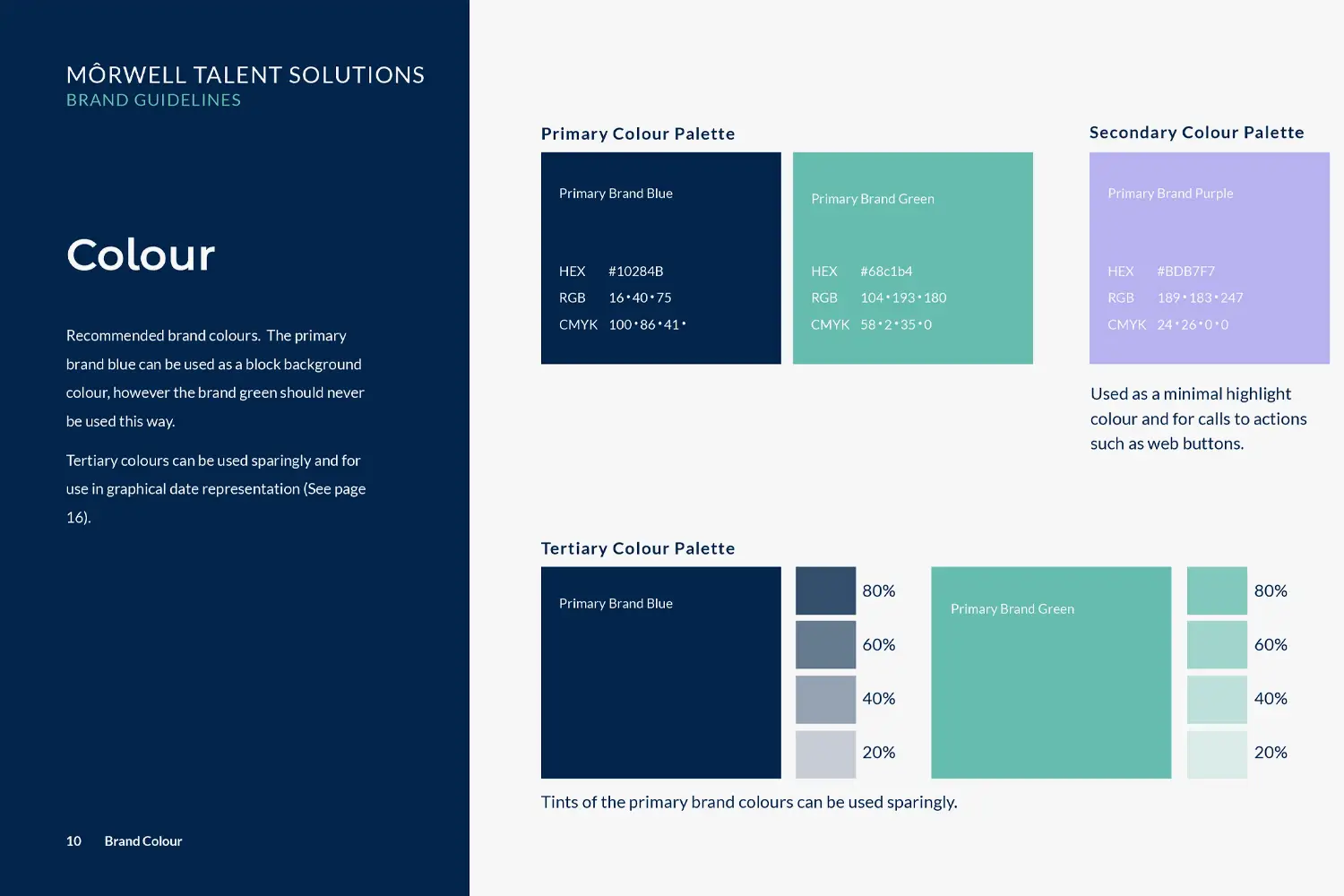
Colour palette settings
- Specifications on then primary colour palette plus secondary and tertiary if applicable.
- Colour values provided for digital use with RGB and HEX colour values.
- Colour values provided for professional print use with CMYK and Pantone colour values.

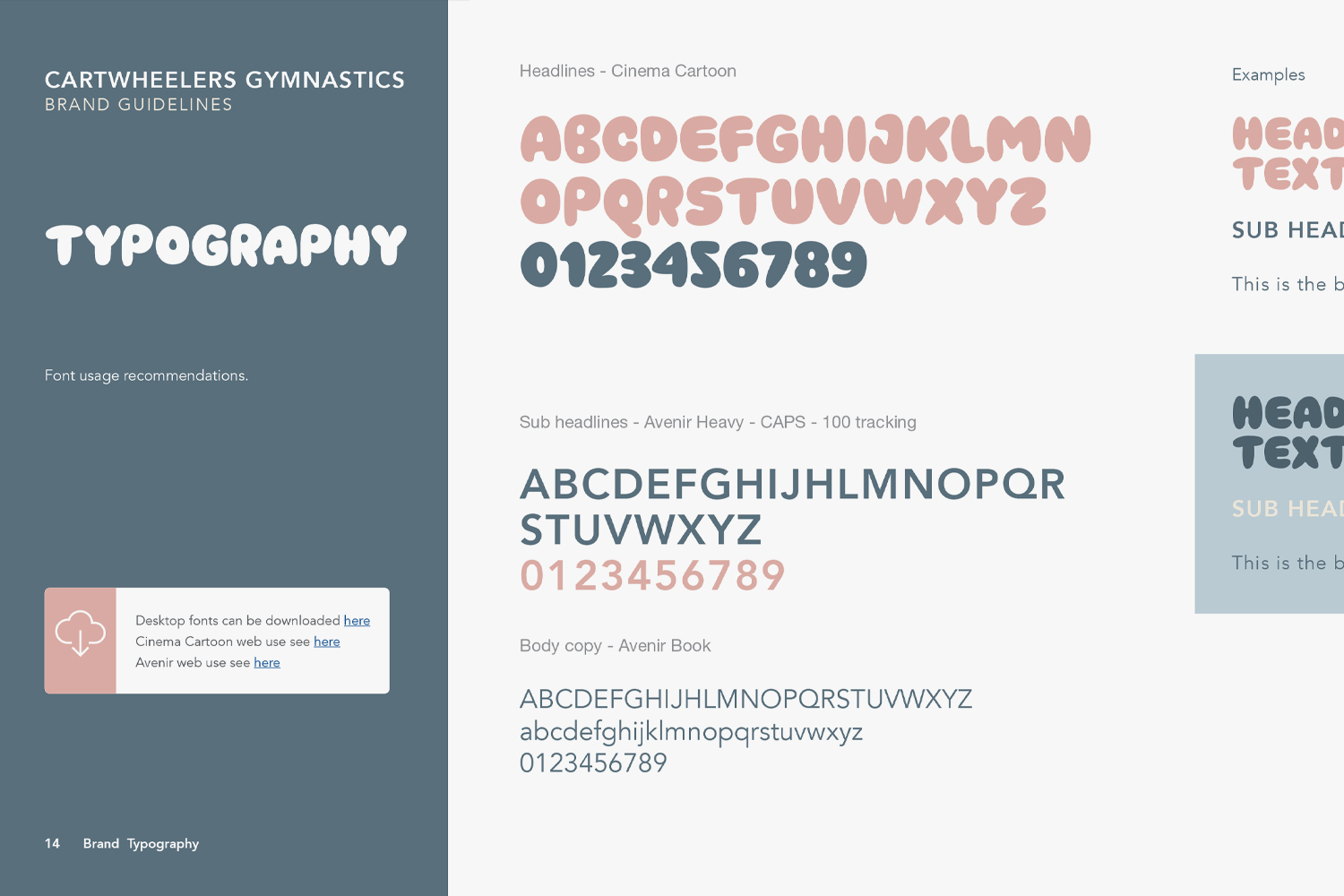
Typography hierarchy and settings
- Specifications the fonts to be used across the hierarchy of fonts (Headline, Sub headline, body copy).
- Fallback system safe font recommendations if required.
- Web link provided to download fonts from font provider (Free or paid).

Final brand guidelines supplied as a digital PDF file

Pricing
Basic
We review your website and existing branding to develop your guidelines- Logo usage & incorrect usage
- Logo monotone colour usage
- Logo sizing and clear space
- Colour palette - print & digital colour values
- Typography hierarchy and settings
- Recommended photography style
- Incorrect photography style
- Iconography style
- Illustration & pattern style (if required)
- Specific brand element styling direction
- Table, graph & data styling
- Brand examples (up to 5)
- Provided as a digital PDF document

Take control & align your brand's visual identity
Contact us to discuss how we can help build your brand guidelines today.